How To Use A Heatmap To Improve Your Website Conversion Rates
This post may contain affiliate links, which means I may receive a commission if you click a link and purchase something that I have recommended. Thank you!
What Is A Heatmap?
A heatmap is a visual representation of where certain data points are being met. Heatmaps could be used for anything from population density to application interaction to a literal map of where it’s hot outside.
In this article, I’m going to confine the discussion to simply talking about website page heatmaps. I’ll discuss what type of heatmaps there are, how to set one up, how to read the data, and whether or not they’re relevant in today’s web.
Types of Heatmaps
There are three main types of web heatmaps: scroll, click, and move. Each type shows a different part of the story of how the audience interacts with your website. No single report is going to give the whole story, so having the resources to really pull more data from is always helpful and beneficial!
The below screenshots are of my personal data from the beginning of the year. I try to keep up with improving my site based on data, so by the time you’re reading this, the site will most certainly have changed visually. :)

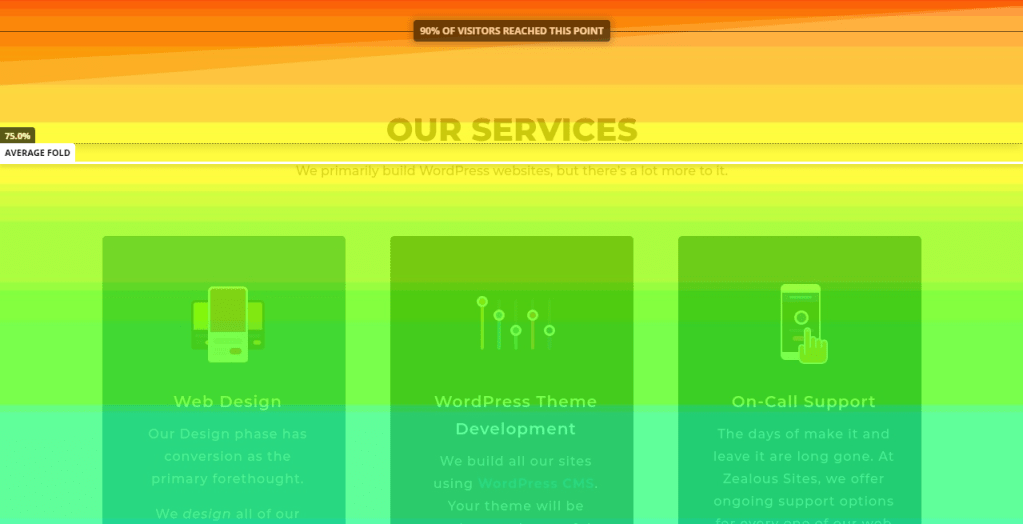
Scroll Heatmap
A scroll heatmap shows how far down the page your audience makes it to. The very top of your website, your header, is going to have a 100% viewer rate. But the further you get down your page, the higher the chance of a person noping right on out of there. In fact, my last check of ZealousSites.com’s homepage, only about 20% of people make it to my footer.
It’s because of data like this that many ad agencies will charge more for ad space “above the fold”, which means before a user scrolls down.

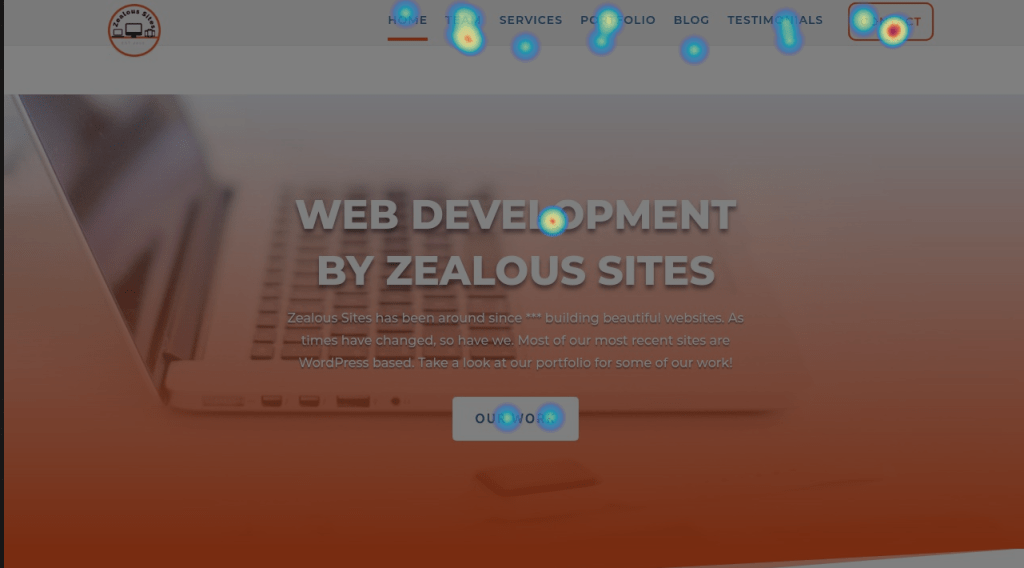
Click Heatmap
A click heatmap shows which parts of the website are being interacted with. It’s a nice visual indicator of what is getting clicked on and what isn’t. On our homepage, you can see from the data below that our visitors like the “Contact” button. Also, that people click on “Web Development” for some reason. More on that particular topic later.

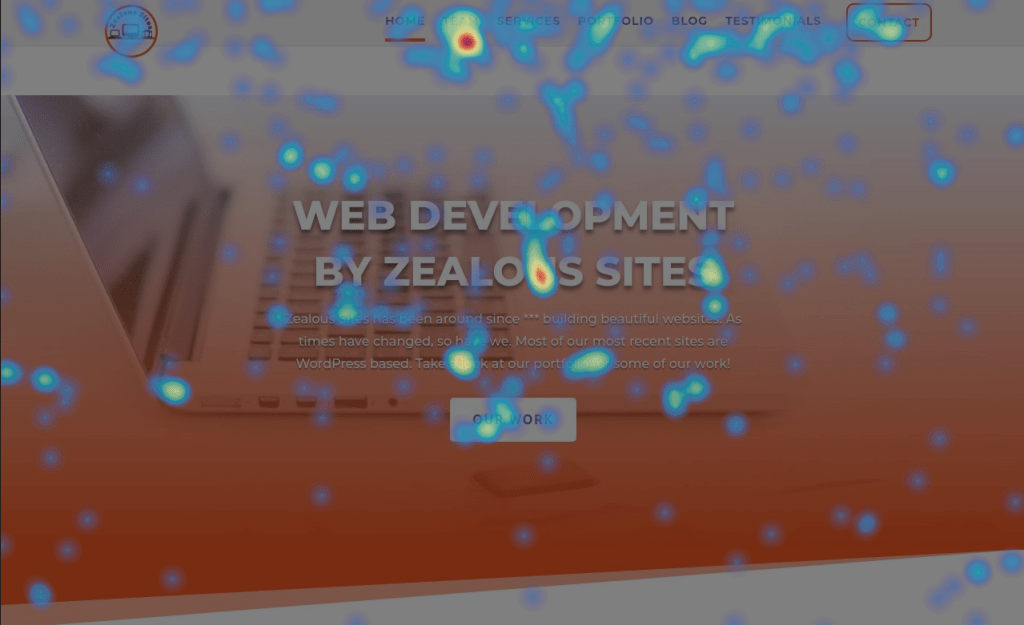
Move Heatmap
The third type is called the move heatmap. These show where users move and stop their cursor while on the page. This can be useful for finding out if there are certain parts of your page that draws people in, or if a certain line or paragraph is being read. People pause a lot on our team page.
Is that… legal?
Oddly enough, when people are told, or shown, all you can do and see with analytics, their first question is often, “Are heatmaps legal?” Although I am not a lawyer, and by no stretch of the imagination am capable or qualified to give legal advice, to my understanding. But just to be safe, I always recommend that websites that are using heatmaps, or analytics of any kind, say exactly what those analytics are in their terms page.
HotJar specifically, is 100% GDPR, CCPI & PCI compliant, which is a huge relief. If you don’t know what those acronyms mean, that’s okay. Just know that they’re effectively rules of engagement for the web that all business owners are expected to follow when dealing with customers from the EU or California. And I expect similar laws will pass everywhere else before too long.
For the record, we currently use HotJar, Google Analytics, HubSpot, and Facebook Pixel. All of these are safe, and the data is only used to better increase our website’s user-experience in each update.
How Do You Set A Heatmap Up?
You can set up heatmaps a couple of ways, but my two favorite ways are Hotjar and Smartlook. They each do about the same thing and HotJar is my favorite. :)
Hotjar
HotJar is as simple as going to the site, creating an account, grabbing the code, and adding it to the website. And Hotjar offers so much more than just heatmaps. With HotJar, you can set up funnel, form, page recordings, polls, surveys, incoming general feedback, and all sorts of other marketing goodies.
The whole goal of HotJar is to give your user the opportunity and platform to provide you with relevant information and data to better interact with them. HotJar is incredible.
Smartlook
Smartlook is another great tool, similar to HotJar. It offers much of the same features at comparable pricing. Its free plan only keeps data for 1 month. This can be both good and bad. Good, because you don’t have to worry about any new lawmakers making the data you have illegal. Bad, because you can’t really get a good idea of long-term trends over a single month in most instances.
All-in-all, I prefer HotJar. But Smartlook is a great backup.
How Do You Read a Heatmap?
Reading heatmaps can be a little tricky. The most important thing to consider when looking at a heatmap, or any data point, is that it’s not the whole picture by itself. Just because a single part of your website is getting a lot of interaction, doesn’t mean it’s good interaction.
Always be sure to ask yourself, “why” when you notice a trend. Why are your users clicking on that CTA? Why are your users rage shaking their mouse? How come nobody ever makes it to the bottom of your page?
Data is just data if you don’t know how to react to it.

What Can You Learn From That Data?
So for some practical application now. Earlier, I mentioned that people were oddly clicking on my H1, “Web Development by Zealous Sites”, and that I didn’t expect them to.
Although I still do not know why people think that that is a click, what I do know is that they do – and they expect something to happen when they click on it. So what I could take from that data is to make it a link to somewhere on my website where I talk more about web development.
How Can You Improve Conversion Rates?
That was an example of how you can read the data to learn what people are trying to do on your website. But another use-case would be the scroll map. If people aren’t scrolling to a certain point of your page, then maybe having your most important CTA there isn’t the best call.
Or if they’re pausing their cursor over a certain part of your page, maybe you should put a CTA there to make it easier for them to interact with.
Are Heatmaps Accurate Enough To Be Relevant in 2020?
In the past, heatmaps were pretty hit or miss in the accuracy department. They only worked if people didn’t have cookies or javascript turned off – and many years ago, that was much more common then it is today. Also, there were always browser compatibility issues.
Today, however, the data is sound. And more then that, it’s a free resource (within limits) to better understand your user. The idea that you “shouldn’t use it because the data might not be right” is nonsensical.
Nothing in marketing is a guarantee, but with tools like heatmapping, it takes a little of the guessing out of the game.