
How To Fix: Divi Page Builder Broke With Cloudflare
This post may contain affiliate links, which means I may receive a commission if you click a link and purchase something that I have recommended. Thank you!
In this article, I’m going to go over what I did when I was met with this unique challenge. I’ll cover what I tried first, what I knew from experience, and what ultimately was the solution.
Cloudflare is an incredible platform! It speeds up your website page speeds by huge margins, protects your site behind their servers, and has amazing caching tools. It can, without much tinkering on your part, take your website from being unbearably slow to blazing fast.
Setting up Cloudflare on SiteGround is as easy as clicking a single button. If you’re on SiteGround, there are very few reasons why you wouldn’t want Cloudflare enabled. Honestly, I can’t think of any at the moment. I really only said “few” to be safe. ;)
But what happens when your Cloudflare enabled website starts acting funky? The Divi page builder, and many other page builders at that, use dynamic jquery and react.js to power the front-end editor user experience. That’s great usually, but it does require certain files to be loaded in a certain order. I’ve noticed that Cloudflare’s Rocket Loader™ doesn’t always do a great job of loading them in the correct order.
The Problem
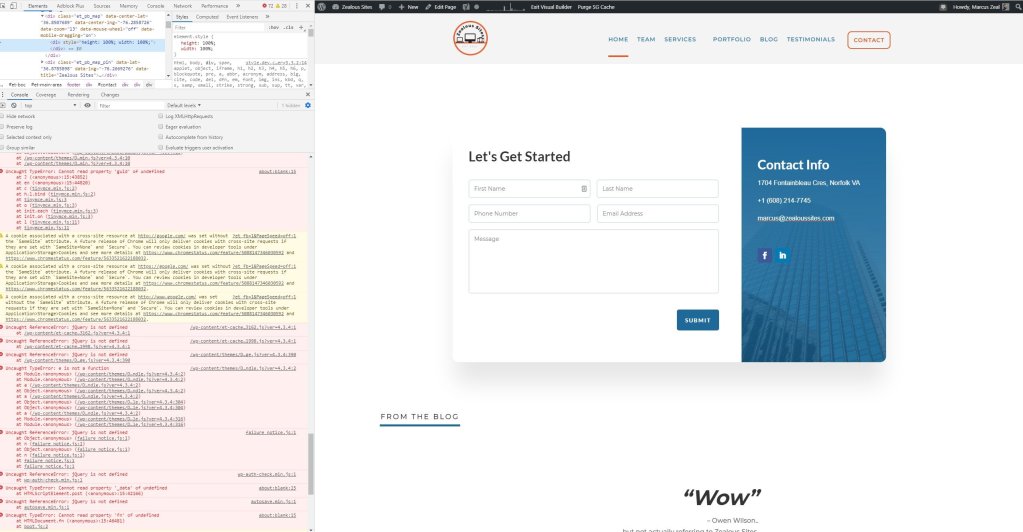
So you’ve activated Cloudflare and are seeing some great page speed results! Everything is sunshine and rainbows! But oh no! You noticed that the border on your Divi button isn’t quite right, so you press “Enable Page Builder” as you’ve done so many times before. But this time, for some reason, nothing loads in the page builder. You’re greeted with just your header and footer and nothing else. What gives?!
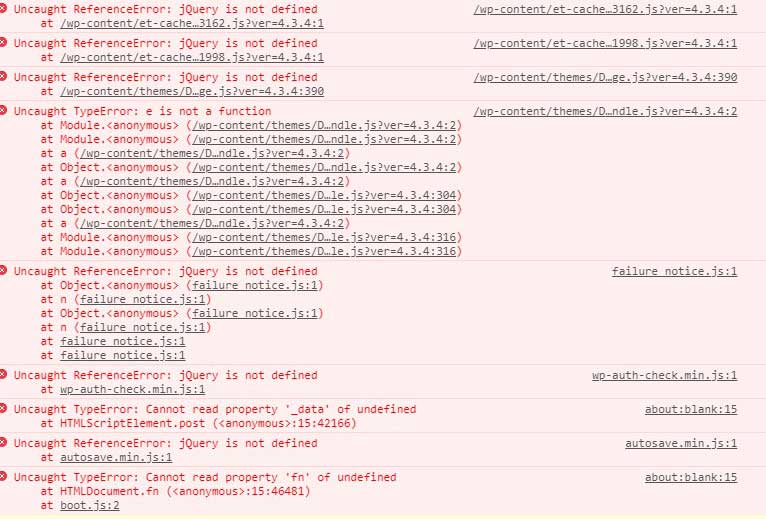
Well, the first step in finding any problem is to use your developer tools. On Chrome, this means right-clicking the page and pressing the “inspect element” button. (You can press F12 for short).

From here, we can see that there’s just a whole mess of red errors. The bulk of them are all referring to “Uncaught ReferenceError: jQuery is not defined“, which if you’ve been building with jQuery for any time at all, you’ll be intimately familiar with this error.
This is the catch-all error that pops up every time you try to call jQuery before jQuery’s been loaded. You see it a lot in WordPress and the usual solution is to just update your jQuery code, replacing every “$” with “jQuery”. Here’s a quick example of how your jQuery code could be updated usually.
CHANGE THIS:
<script>
$(window).scroll(function() {
var scroll = $(window).scrollTop();
if (scroll >= 130) {
$("#zs-tb-header").addClass("scrolled");
} else {
$("#zs-tb-header").removeClass("scrolled");
}
});
</script>
TO THIS:
<script>
jQuery(window).scroll(function() {
var scroll = jQuery(window).scrollTop();
if (scroll >= 130) {
jQuery("#zs-tb-header").addClass("scrolled");
} else {
jQuery("#zs-tb-header").removeClass("scrolled");
}
});
</script>Another popular and better solution is to update your code like this. Wrapping the normal jQuery code with the (function($) { })( jQuery );
<script>
(function($) {
You Can Use $ as a function in here
Which means you don't need to replace those "$" with "jQuery"
})( jQuery );
</script>But neither of these are solutions here. You cannot realistically go in and edit the Divi builder, right? That would just take forever, and wouldn’t be best practice. Luckily, that’s not what we’re going to be doing here.
The Suspects
So what could the issue be then? We’re pretty sure that the issue is being caused by jQuery not being defined, but why isn’t it being defined? We know that it previously was working just fine and that the only change we made was activating Cloudflare. So with that, we can break it down to a few main suspects.
- Javascript Minification
- Page Caching
- One of Cloudflare’s Proprietary Speed Tools
Javascript Minification
So this could be the problem. We know that in the past whenever you minify JS, there’s always a chance that everything will break horribly. I’ve experienced it more time then I count and I’m sure you have as well.
When I first encountered this error, this was my first assumption. Let me save you some time and tell you I was wrong. That is not what is causing this. At least not entirely.
Page Caching
Okay, well maybe page caching then, right? Maybe the site is working fine, but just some weird caching is causing the problem.
Nope. That’s not it. I cleared my cache over and over and over. I used an incognito window to try to edit. I did it all. Caching wasn’t the culprit.
One of Cloudflare’s Proproetary Speed Tools?
Okay, so this one is a bit more tricky. I was pretty new to Cloudflare at the time. I had only ever used it with no issues, so I didn’t expect this to be a problem. It was!
The way I found out it was absolutely something to do with Cloudflare and not a server caching issue, is by just turning Cloudflare off and on. I would keep turning Cloudflare off, trying different settings, and seeing what made the site break. For the record, I did this with my live site and for a couple of hours, my site was a hot mess of awkwardly slow loading times or just outright erroring out.
But because I went through this headache, you don’t need to! :)
The Solution
Cloudflare has a tool called Rocket Loader™.
Rocket Loader prioritises your website’s content (text, images, fonts etc) by deferring the loading of all of your JavaScript until after rendering. On pages with JavaScript, this results in a much faster loading experience for your users and improves the following performance metrics:
– Time to First Paint (TTFP)
– Time to First Contentful Paint (TTFCP)
– Time to First Meaningful Paint (TTFMP)
– Document Load
All these things are great normally, but when it comes to your Page Builder… they seem to break everything. It doesn’t matter if your page builder loads a few hundred milliseconds faster if it ultimately doesn’t work when it loads.
However, you probably do still want this feature turned on for most of your website. So that was the problem I found myself in. Do I sacrifice page speeds for convenience? Or do I just turn off Cloudflare every time I needed to update my website? Luckily, the answer is neither.
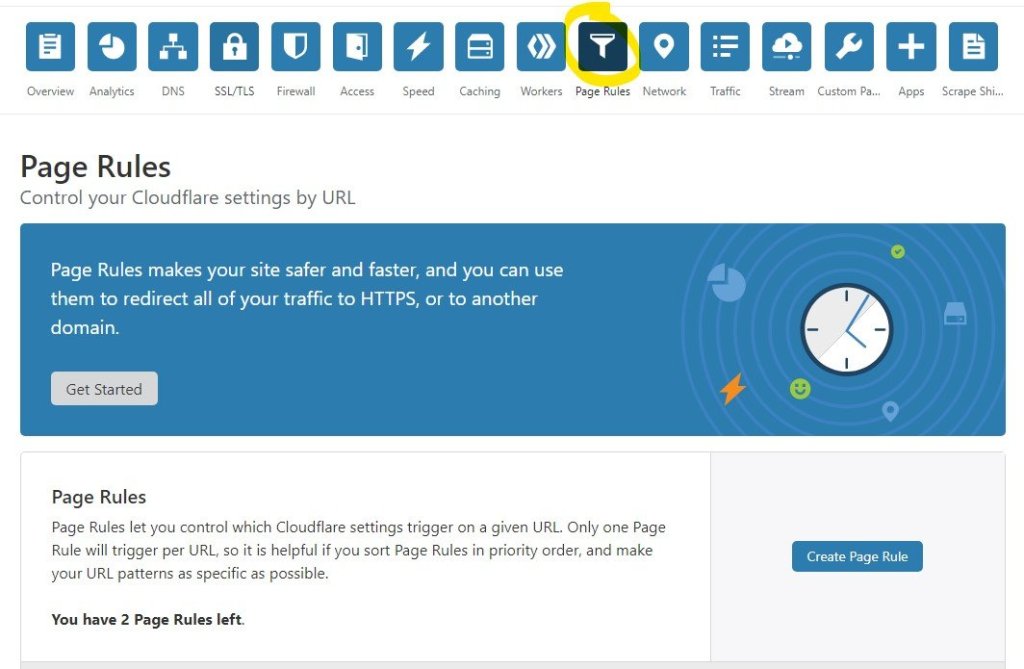
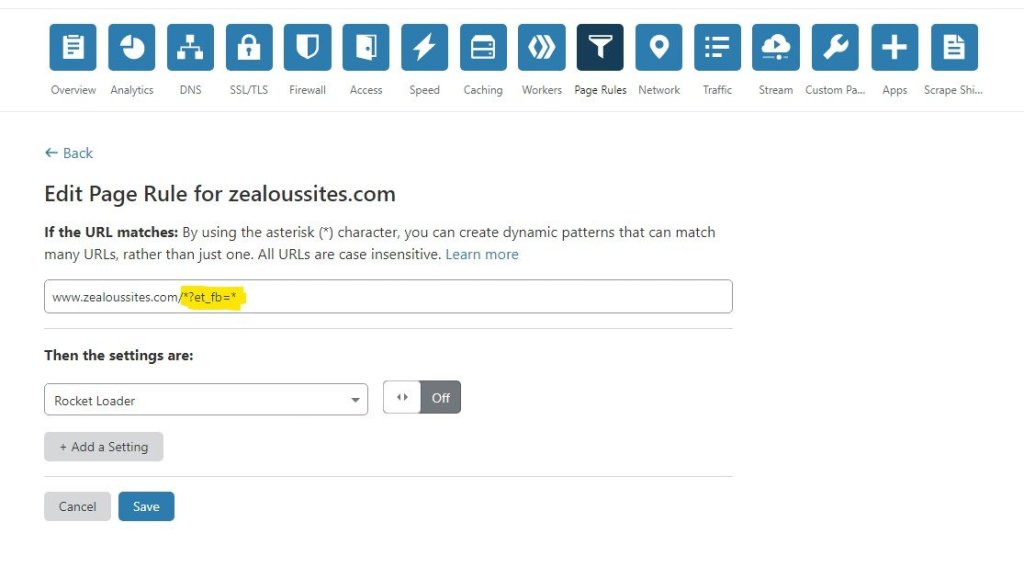
The fix for me was to simply make a Cloudflare Page Rule.
Step 1: Go to Page Rules in your Cloudflare Dashboard.

Step 2: Click “Create Page Rule” and use an asterisk (*) to create your dynamic pattern. Since Divi uses “?et_fb=” as the url, I added *?et_fb=* to the end of my domain.
So now, if I go to https://zealoussites.com/what-we-do/wordpress-web-development/?et_fb=someid&PageSpeed=off or https://zealoussites.com/?et_fb=someotherid&someotherquery it will not serve the page with the Rocket Loader. This solved the problem for me. :)
See the screenshot below.

Problem Solved!
That’s it! The problem that had me tearing my hair out and frustrated for hours on end turned out to be a simple page rule issue. It would seem that sometimes you can have too much of a good thing when it comes to Cloudflare.
I hope this helped somebody out there! If it did, please drop a comment! If it didn’t, I don’t know what I can do to help this time. But when I was searching for an answer, I know I wish there had been a resource like this to help me out.
Also a huge shoutout to the support staff over at SiteGround. Each agent I spoke to was incredibly helpful! You know I’m an affiliate (which means I get a small monetary compensation if you buy hosting through SiteGround after clicking on one of my links), but even I’m blown away by how helpful their live chat support!