How To Create A WordPress Child Theme For Divi in 2020
This post may contain affiliate links, which means I may receive a commission if you click a link and purchase something that I have recommended. Thank you!
In the world of WordPress theme development, every developer learns about child themes one way or another. Ideally, you learned about them when researching the updated and incredibly detailed documentation from the WordPress Theme Handbook. You learned they are crucial for any new site that needs some customization beyond the scope of your current theme.
Alternatively, perhaps you learned about child themes as I did in 2011 when the website I had been working on for a few weeks suddenly disappeared. It reverted back to the parent default after a single theme update. Don’t be like me in 2011, use a child theme.
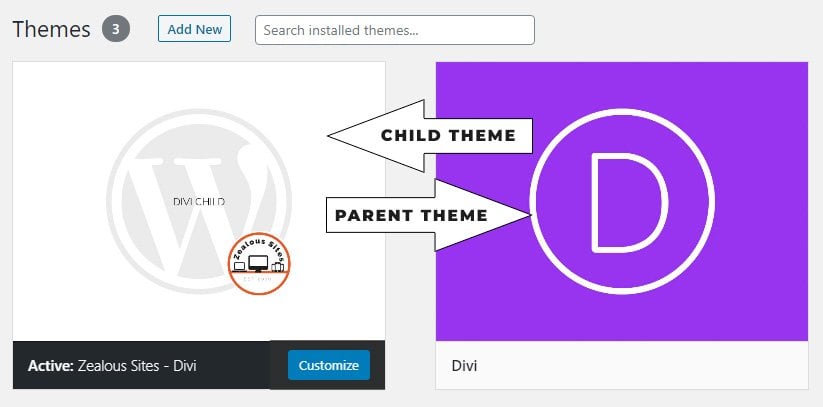
What is a child theme?
Think of a child theme as a secondary theme on your website. It overwrites its parent in every way you tell it to. But any file or function you don’t mention refers to the parent for guidance.
What’s a parent theme?
A parent theme is any theme that’s not a child theme. Meaning any theme you download from the WordPress repo or elsewhere. It works as the only theme installed. For example. WordPress’s Twenty-series themes are all parent themes.

Why do you need a child theme?
If the horror story that I mentioned earlier wasn’t enough of a reason, then consider this. WordPress updates something on your site nearly every day, whether it be the core, themes or plugins. It is your responsibility as the developer or site owner to keep the website up to date. If you don’t, you’re likely to have a very sick website on your hands in a very short period of time.
Most of the time, updating the website is honestly as easy as pushing “update” in your WordPress dashboard. Some hosts (Like my affiliate, SiteGround) even offer automatic updates. However, if you’re not using a child theme and you run one of those updates, any and all changes you made to the theme files (including the CSS) will be overwritten.
That’d bad.
If you do have a child theme, then running most of those updates truly is a painless endeavor.
In what situation would you not need a child theme?
10 years ago, the answer to this question would have simply been “never” in my opinion. Today, that’s not the case.
With Divi, you can edit the header, footer, and even all the individual bodies of unique pages, posts, projects, etc. Everything you used to need to do in a child theme can now mostly be done in Divi theme options.
In Divi, you also have access to a place to add custom CSS, header code integration, body code integration, and almost all the styling you’d realistically ever need.
However, there are situations where you need to add items to your functions file, and you can’t do that without a child theme. Also, I find just adding the CSS for your theme in a dedicated style file is easier and more efficient. So I use a child theme on all of my websites.

How do you create a divi child theme?

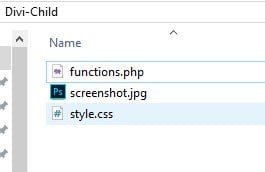
The first step of any child theme is creating the folder for it on your desktop! Go ahead and name that “divi-child”, since this will be a child of Divi.
Inside of that folder, we’re going to create two files: style.css and functions.php.
Getting started in your functions.php
In order for your child theme to work, you need that functions.php file to have the following code at the top of the file.
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_child_theme_styles');
function enqueue_child_theme_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_uri(), array('parent-style'));
}
This code tells WordPress to get all the styles from your parent theme’s styles.css file in addition to your child theme’s styles. It loads your child styles after your parent styles so that your child styles take precedence.
Creating your style.css file
Next, we need to fill in some information about the child theme in your stylesheet. These comments at the top of the file tell WordPress that this folder is a child theme, what the parent theme is called, and the version number. You can actually add a whole slew of information here including a description, license information, tags, etc.
/*
Theme Name: Divi Child
Theme URI:
Description: Divi Child
Author: Marcus Zeal
Author URI: https://marcusz.sg-host.com
Template: Divi
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags:
Text Domain: divichild
*/The minimum you need though is theme name, template, and version number. Since much of my work is white-label development for agencies, I often use the following to begin my theme development.
/*
Theme Name: Divi Child
Template: Divi
Version: 0.1.0
*/
/* ====================================================== */Adding more functionality
CSS Global Attributes
CSS Global Attributes are incredible. With these, you can set effective CSS variables to be used elsewhere in the stylesheet. My themes often use this to style some typography and branding.
/* ------------------------------------------------------------------------------*/
/* ----------------------- Global Attributes ------------------------------------*/
/* ------------------------------------------------------------------------------*/
:root {
--color1: #f15822;
--color2: #1e699a;
--color3: #79d81f;
--color4: #9d2800;
--color5: #053f64;
--color6: #458d00;
--cta-btn-color: #f15822;
--dark:#333;
--light: #f4f4f4;
--font1: font-family:'Montserrat',Helvetica,Arial,Lucida,sans-serif !important;
--font2: font-family: 'Lato',Helvetica,Arial,Lucida,sans-serif !important;
}
/* ------------------------------------------------------------------------------*/
/* ----------------------- Typography -------------------------------------------*/
/* ------------------------------------------------------------------------------*/
h1, h2, h3 {font-family: var(--font1); }
h4, h5, h6 {font-family: var(--font2); }
h1 {
color: var(--color1);
}
h2 {
color: var(--color2);
}
h3 {
color: var(--color3);
}
h4 {
color: var(--color4);;
}
h5 {
color: var(--color5);
}
h6 {
color: var(--color6);
}
p {
color: var(--dark);
font-family: var(--font2);
}
I like to keep my files well documented. This way if anything ever happens to me, someone is able to come in and pick up where I left off fairly painlessly. And since most servers have a minification setting, these comments should not affect load times past production.
Custom login logo
If you want to take your WordPress login experience to the next level, an easy way to do that is with a quick custom login logo. Your customers will love it! Adding their logo to the login dashboard just adds that extra layer of authenticity.
To do this, you’ll first create an images folder inside of that divi-child folder. Then you will add a login-logo.png file. After that, paste the following PHP into your functions file. Be sure to mind that opening <?php tag. If you’re pasting where the PHP is already opened, there would be no need for that tag.
<?php
/************************
/* Custom Login Logo
--- The logo image is found in divi-child/images/login-logo.png
--- Background Image of the login page can be added by editing the commented lines of CSS and removing the comments.
*************************/
function mz_custom_login_logo() {
echo '<style type="text/css">
h1 a {
background-image:url('.get_bloginfo('stylesheet_directory').'/images/login-logo.png) !important;
background-size: contain !important;
width:300px !important;
}
/*
body.login {
background-image:url('.get_bloginfo('stylesheet_directory').'/images/login-logo.png) !important;
background-size: cover !important;
}
*/
</style>';
}
add_action('login_head', 'mz_custom_login_logo');You might notice there’s CSS in that PHP. You can edit that CSS just as you would anywhere else. The areas that you would want to edit most are the login logo name, background image name, and perhaps the sizing of the logo.
Are there any special caveats for Divi?
Divi is a beautiful framework to build your next website. However, its broad strokes technique does bring with it some features you may not need. For example, the projects post type may not be necessary for your theme. In my experience, it often isn’t. Luckily for us, removing it is really straightforward! The following PHP will do it in a breeze. Simply paste the following into your functions.php file. Again, be mindful of those opening and closing PHP tags.
Hide Projects Post Type
<?php
/************************
* This will hide the Divi "Project" post type.
-- If the site needs the projects hiarchy, remove these lines.
*************************/
add_filter( 'et_project_posttype_args', 'mytheme_et_project_posttype_args', 10, 1 );
function mytheme_et_project_posttype_args( $args ) {
return array_merge( $args, array(
'public' => false,
'exclude_from_search' => false,
'publicly_queryable' => false,
'show_in_nav_menus' => false,
'show_ui' => false
));
}Open Social Template Links In New Tab
Something that has bothered me about Divi since day 1 is that their default social media icons in the header and footer, powered by Divi/includes/social_icons.php, all open in the same window. This means people who click on those icons are taken off of your website with no way back beyond the back button. Gross. You can fix that by either duplicating the social_icons.php file from Divi into your theme folder (divi-child/includes/social_icons.php) — OR you can just add a little something to your PHP.
The following script will add a little javascript to your pages that will retroactively add the target=”blank” attribute to those social icon links. Simply place this in your functions file. Again, be mindful of your opening and closing PHP tags.
<?php
/************************
* This will add javascript to the page to make the default divi social icons link in a new window.
*************************/
function add_js_functions(){
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".et-social-icon a").attr('target', 'blank');
});
</script>
<?php
}
add_action('wp_head','add_js_functions');Divi doesn’t need a custom header or footer anymore
Now that the Theme Builder is live, there are very few instances where you would need, or even want, a custom header or footer. However, my child theme includes a footer.php file for reference. This file keeps the same functionality and is overwritten by the Theme Builder if the TB is in use.
Adding A 2021 Shortcode
The most common use-case for having a custom footer in my experience is that it’s unclear how to create a dynamically loading year. That’s a terrible reason though because adding a “current year shortcode” is as easy as a few lines of PHP.
<?php
/************************
* 2021 shortcode
-- Use 2021 to show the current year
*************************/
function year_shortcode() {
$year = date('Y');
return $year;
}
add_shortcode('year', 'year_shortcode');
You can then take the 2021 shortcode and place it in your theme builder!
Zip It And Upload It!
Alright! By this time, you should have a basic child theme created! The only thing to do now is to zip that divi-child folder up and upload it to your WordPress dashboard. Once that’s done, you can go ahead and activate it! Assuming that Divi is already installed, you’ll be able to use your child theme to add any styles or functionality your heart desires. :)
Do you not own Divi yet? Feel free to pick it up from Elegant Themes here from my affiliate link. It’s by far the best Page Builder theme on the market today. I use it for nearly every single website I build and it has paid for itself hundreds of times over in the last 8 years.
Free Divi Child Theme Boilerplate Download
If my quick tutorial on a Divi child theme was hard to follow, or you’d just prefer to download my reference files, here you go!
Don’t Want To Read?
I get it. Here are the theme files. :)
That’s all!
I hope you found this quick tutorial on how to create a child theme for Divi helpful and informative. If you did, please leave a comment below! Or if I missed something, or you think there’s a better way, do that too! And if you liked this article, check out some of my other posts on WordPress and Divi below.
Lastly, if you’re finding yourself in over your head and need a lifeline, consider reaching out to Zealous Sites for help! We are still taking on new clients and would love to help you with your web needs today.